Tärkeimmät vinkit bannerien tekemiseen
Näillä vinkeillä onnistut tekemään toimivat ja tyylikkäät bannerit
Onnistunut bannerimainonta vaatii hyvän suunnittelun ja ymmärrystä bannerimainonnasta.

Bannerituotannon suunnitteluprosessi
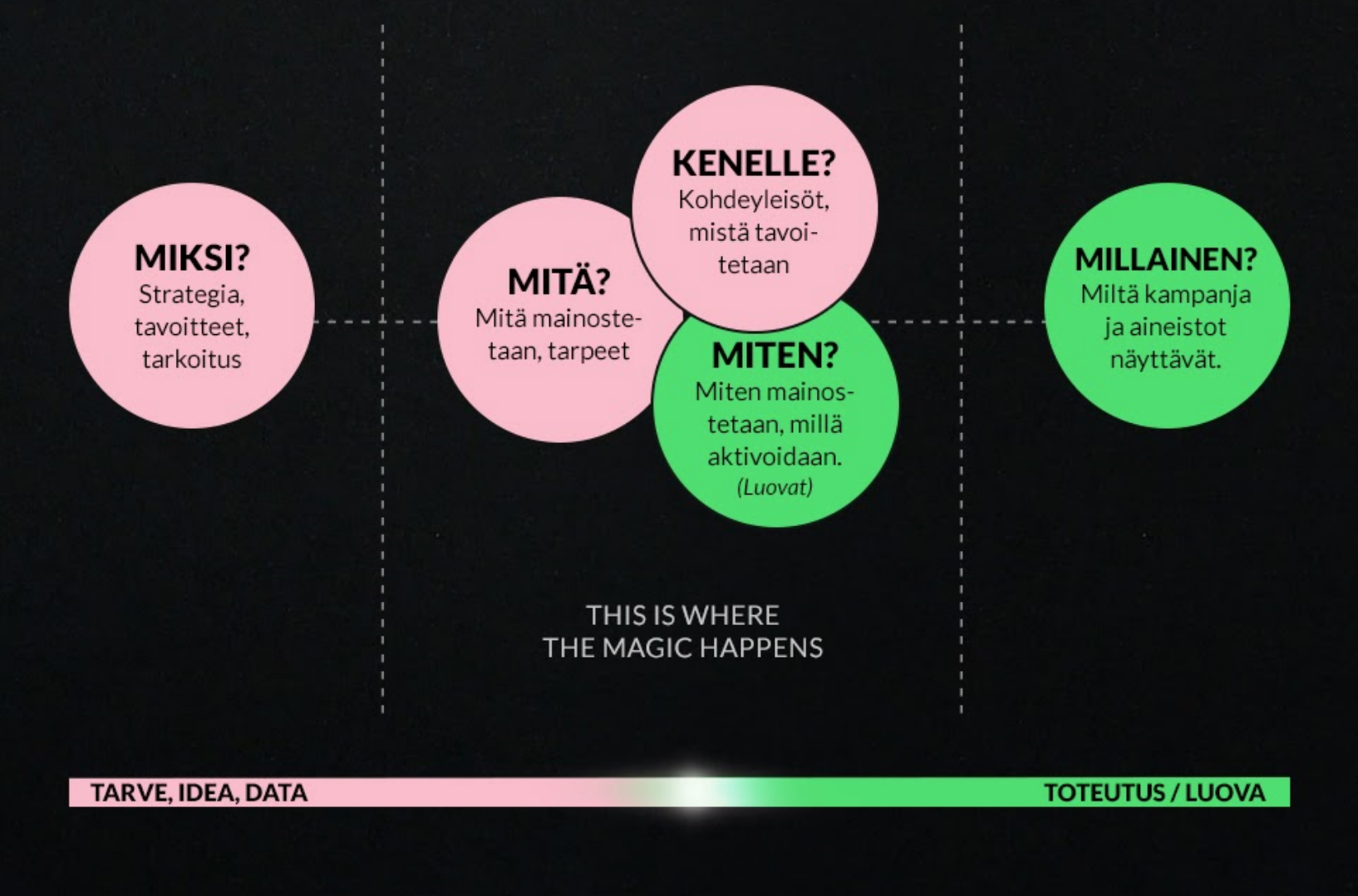
Tärkein vaihe bannerituotannossa on hyvä suunnittelu. Ennen bannerituotannon aloitusta on ymmärrettävä, miksi bannerit tehdään ja mitä niillä tavoitellaan. Tämän jälkeen mietitään tarkemmin mitä ja kenelle halutaan mainostaa. Vielä kun mainosviesti on mietitty, niin päästään miettimään missä kanavissa mainostetaan, millaisella formaatilla (esim. video tai banneri) ja miltä mainos näyttää käytännössä.
Lue vinkkejä toimivan mainosviestin kirjoittamiseen bannerimainonnassa »

Mainostyypit
Tyypilliset mainostyypit nykyään ovat still-kuva (jpg, png, gif), animoitu gif, HTML5 ja videobannerit. Flash-bannereita ei juuri tehdä enää lainkaan, sillä vuonna 2017 Adobe kertoi lopettavansa Flash-tekniikkansa tuen. Myös Google ilmoitti silloin, että se lopettaa Flash-sisällön tuen Chrome-selaimessaan vuoden 2020 loppuun mennessä. Myös Microsoft, Apple ja Mozilla ovat ilmoittaneet suunnitelmistaan poistaa Flashin käytön selaimissaan.
Still-kuvat (jpg, png, gif)
- Sallitut tiedostokoot pieniä, näissä oltava tarkkana!
- Jos käytössä vain tasapintaisia värejä, käytä .PNG-formaattia.
- Jos käytössä on valokuva, käytä .JPG-formaattia.
- GIF-formaattia ei suositella rajallisen värimäärän takia (enintään 256 väriä). Älä käytä lainkaan valokuvaa sisältävässä aineistossa.
- Tarvittaessa 8-bittisyys pienentää kokoa, mutta varmista laatu, kun pakkaat.
- Käytä reunuksia. Suurin osa medioista vaatii aineistolle reunukset. Google lisää automaattisesti mustat reunat. Ilman reunuksia oleva mainos voi johtaa oudon näköisiin elementtien sijoitteluihin.
- Resoluutio 72dpi.
- Väriprofiili RGB.
Animoitu .gif
- Animaation enimmäiskesto 30 sek. Kaiken liikkeen pysähdyttävä ennen tätä.
- Muista ottaa suunnitellessa huomioon, mihin viestiin ja näkymään liike pysähtyy!
- Vaikka Gif -animaatio on helppo tuottaa, on animointi rajattua ja suuri animointi kasvattaa tiedostokokoa.
- Yleensä kaikki animoidut aineistot tehdään HTML5 -muotoon. GIF-formaattia voidaan käyttää yksinkertaisesti animoiduissa aineistoissa.
HTML5
- Tiedostojen sallitut enimmäiskoot usein suurempia verrattuna still -bannereihin.
- Mahdollistaa nykyään paljon. Periaatteessa, sen mitä voi tehdä nettisivuille, onnistuu myös bannerissa.
- Myös “pelillistäminen” on mahdollista banneripinnassa.
- Toteutukseen varattava enemmän aikaa verrattuna still tai .gif -aineistojen tekemiseen.
- Hyödynnetään tekniikkaa.
- Mobiilimainonnassa tekniikka mahdollistaa paljon ja saa ihmisen viettämään aikaa brändin parissa.
- Vältä liian vaikeasti tai kankeasti lähestyttäviä toteutuksia. Vanhempi kohderyhmä e välttämättä osaa käyttää tai vieroksuu teknisiä ratkaisuja.
Yleiset kilotavurajat
Kuvabannerit, 40 – 80kt
HTML5-aineistot, 40 – 200kt
- Koodi vie tilaa normaalisti 10-30kt animoinnin määrästä riippuen. Ota tämä huomioon mainoksen valokuvia käyttäessä!
- Aineiston on mahdollista olla yli sallitun kokorajan, mutta vaatii teknisen toteutuksen, jolla määritetään aineistojen latautuminen vasta kun mainostajan sivusto on latautunut kokonaan (ns. lazy load). Tapaa käytetään enemmän pelimäisissä tai enemmän sisältöä tarjoavissa erikoisissa ratkaisuissa sekä videobannereissa.
Kilotavurajat ja bannereiden pakkaaminen
Mikäli bannerimainontaa ajetaan liian raskailla mainosmateriaaleilla, kampanjan tehokkuus kärsii. Kampanjaa on vaikeampi optimoida, kun osa mainosaineistoista jää näkymättä, kun mediat blokkaavat ne pois liian korkeiden kilotavujen takia. Myös latausajat kasvavat, kun aineistot ovat liian raskaita. Huonolla nettiyhteydellä raskaiden aineistojen näkyminen hidastuu merkittävästi.
Ensimmäinen ja nopein keino on kokeilla pakata .png -kuvat TinyPNG-työkalulla tai vastaavalla. PhotoShopista saa myös png:t ladattua ulos 8-bittisenä, jos kuva antaa periksi ja sen jälkeen kuvat voi vielä ajaa TinyPNG:n läpi.
Esimerkki, kuinka ratkaista ongelma, kun banneri on liian raskas.
Flash -bannerituotantoesimerkki
Bannerissa “leima” on pyörivä / keikkuva elementti. Banneri on toteutettu Flash-tekniikalla.
Ongelma: Osassa medioista kilotavuraja on 60kt. Valokuva on tiedostokooltaan n. 20kt liian suuri näihin medioihin.

Ratkaisu: Kuva paloiteltiin neljään eri osaan, joka mahdollisti nurmikkoalueiden kovemman pakkauksen, jolloin henkilöille ja kasvoille jäi tarkempi kuvanlaatu. Palat kasattiin yhteen Flashissä.
Nykyään HTML5-tekniikalla tehtynä sallittu aineiston kokoraja olisi 150kt, mutta samaa paloittelua voi joutua edelleen hyödyntämään.
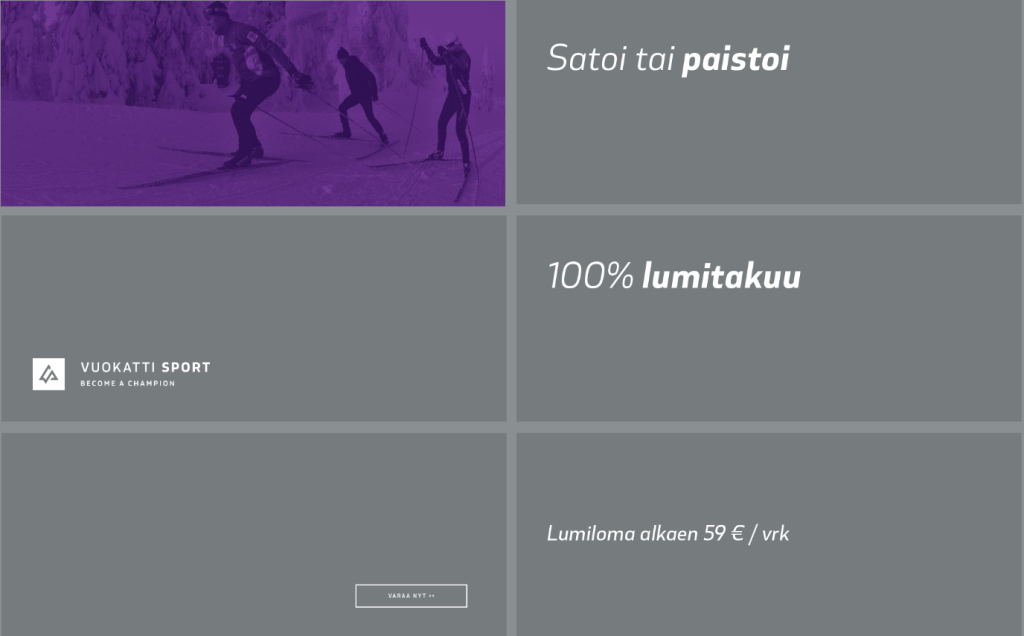
HTML5 bannerituotanto esimerkki
HTML5-banneri on jaettu elementteihin, jotka ilmestyvät halutussa järjesteyksessä animoituun banneriin.

Valmis banneri näyttää tältä, elementit tulevat vuoron perään näkyviin. Pieni liike bannerissa lisää mainonnan tehoja ja huomioarvoa merkittävästi.

Kanavakohtaiset aineisto-ohjeet
Aineisto-ohjeet vaihtelevat kanavien mukaan. Googlen banneriverkostossa voidaan ajaa painavampia aineistoja kuin ohjelmallisessa verkostossa.
Haluatko kuulla lisää?
Ota yhteyttä artikkelin kirjoittaneeseen ammattilaiseen.

Jenna Leino
CEO, Co-Owner
Tutustu myös blogeihimme aiheesta

Tehokkaampaa mainontaa bannerien A/B-testauksella

Tärkeimmät vinkit bannerien tekemiseen

Millainen on toimiva bannerimainos?